29 Sep 2015 Typography Trends
Typography Trend #1: Delicate Scripts
With all the bold and dramatic fonts increasing in popularity, it may be easy to miss some of the more delicate fonts hitting the market – such as Flirt by Positype, or Horizontes by Sudtipos.
Typography Trend #2: Slabs are Back
With rectangular and bold designs, this typographic font continues to modernize itself – becoming more audacious and dramatic.
Typography Trend #3: Beautiful Imperfections
Rustic, artisanal fonts are making a comeback. Fonts such as Catalina by Kimmy Design, Boucherie and Charcuterie de Laura Worthington are known for their vintage effects.
Typography Trend #4: Typo-Graphics
Optical illusions, layers and more. These fonts are dynamic, bold, and push graphic and typographic boundaries. (Bend by Juri Zaech, Core Escher by S-Core, Bron by Jeremia Adatte).
Typography Trend #5: Gotham is back
More and more beautiful and modern fonts are appearing and becoming bestsellers. Latinotype’s Texta Sans comes to mind.
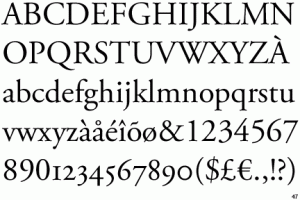
Typography Trend #6: Classics Revisited
Just in case you thought we were going off the deep end, don’t worry, the classics are just as important. Garamond, Caslon, Baskerville, Fournier, Bodoni, Gill, Futura are examples of fonts that are making a comeback.
So… which font do you want to use for your website? Telx Web has a team of graphic designers, content writers, and web experts to make sure your text POPs on your page.